Change Google Maps Color
The default color scheme of Google Maps is pleasant to the eye and looks good overall. There is a problem though: the same color scheme is being used on millions of websites. In this modern era, with increasingly tight competition, a well-designed custom color scheme for the store locator map will certainly help businesses attract new customers, boost brand recognition, and overall improve user experience for such an important piece of a business' online presence as an online store finder page. Thanks to a very quick and simple way of customizing the map color in Locatoraid you can easily stand out with your store locator page in minutes.
Change map color with Google Maps Styler legacy JSON styling wizard
You can apply a different color setting to your locator map with Google Maps Styler JSON code.
-
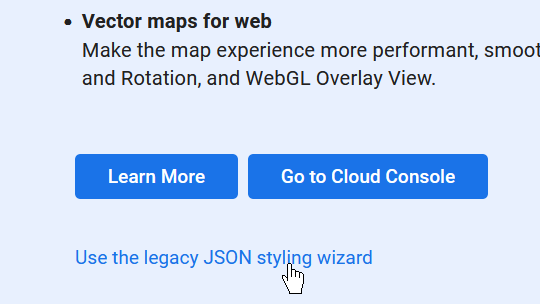
Go to Google Maps Styler, click Use the legacy JSON styling wizard link at the bottom of the page.

-
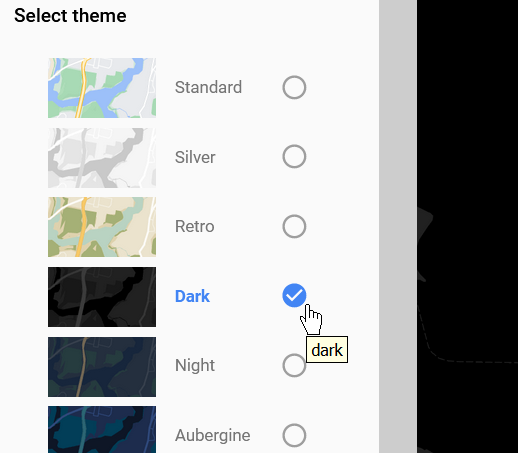
The map styler is very easy to use with just a couple of customization options. Since we came here to change the color of Google Maps, we will be interested in the Select theme section of the styler.

The Maps Styler lists just a few color options. If we are looking for a dark-themed map, there's already one there. Other options include Silver for gray colored map, or Retro for those who prefer calm green and yellow colors. More dark options can be found with Aubergine and Night themes with pleasant darker shades.
-
Click Finish button and you will get the JSON customization code. Don't be overwhelmed here. JSON code is just a bunch of text that you can just copy and then paste into Locatoraid store locator map customization form.

Click Copy JSON button.
-
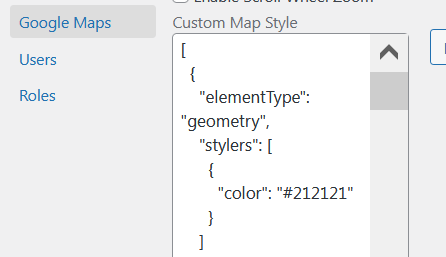
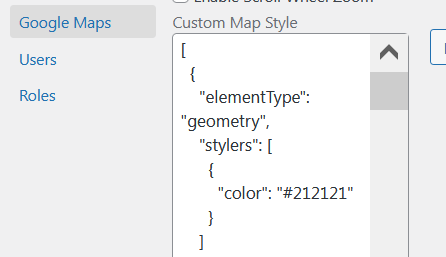
Get back to your WordPress admin, go to Locatoraid > Configuration > Google Maps. Find the Custom Map Style text input.

Paste the copied JSON code into that input text field to implement Google Maps color change, then click Save.
-
Now you have changed the color of locator map for your Wordpress store locator plugin, it now features a beautiful dark theme.

Choose color themes from map style websites
Using Google Maps Styler is quick and easy. But it features quite a limited set of map color options. If you need something more colorful than that 5-6 map color themes, luckily there are quite a few websites that let us choose from dozens of map color themes. One of such sites is Snazzy Maps with a great selection of custom colors to apply to your store locator map.
-
Go to Snazzy Maps website and select a theme with a fancy color perfectly suitable for your website's page with the online store locator.
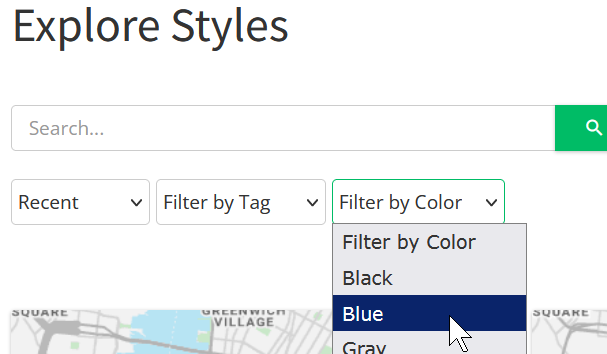
Click Explore More, then choose Filter by Color.

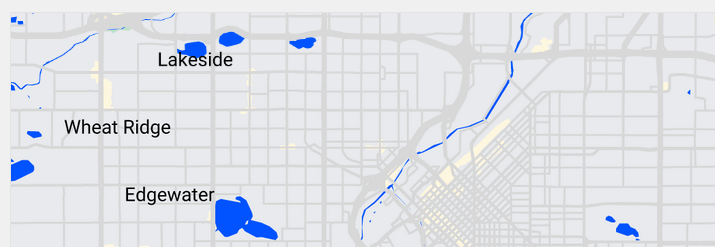
Choose a suitable color scheme and copy the provided customization JSON (JavaScript style array) code.
-
Get back to your WordPress admin, go to Locatoraid > Configuration > Google Maps and paste the JSON code into the Custom Map Style text input field.
-
Now you are having yet another completely different color for the dealer locator plugin map.

About Locatoraid
Lightweight, easy to use WordPress store locator plugin to help your customers find your stores, dealers, hotels, restaurants, ATMs, products, or any other types of locations. Get started with the free Locatoraid version and enjoy the beautiful add-ons of Locatoraid Pro.